Well, this is what I will try and explain today. First, you will need to login to your Pinterest account and then Click "Pin It Button" under the "about" tab on the upper right of your profile page. Scroll down until you get to the section titles, "Pin It Button for Web Sites." Also, you can just follow the link here to the Pinterest Goodie Page

- First, go to the actual page that your image appears and copy the url
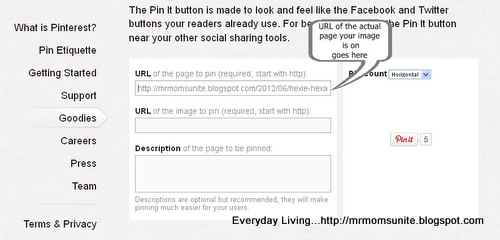
- At Pinterest, at the top of the section, you will see, "URL of the page the pin is on:". Paste the url here

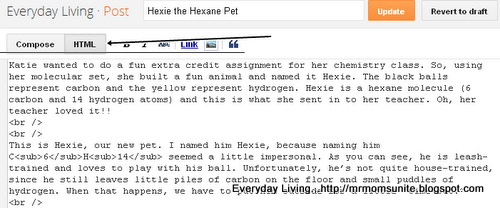
- In your Blogger editor, click on the HTML button and come down to where your image appears. Copy the URL address of that image

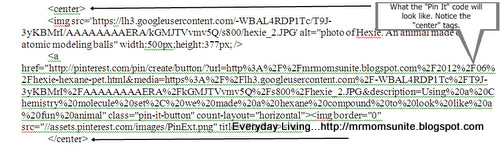
Here is what your image/photo URL will look like...

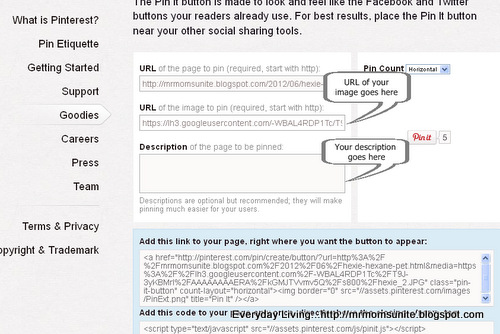
- At Pinterest, come down to where it says, "URL of the image to be pinned:". Paste the image URL here

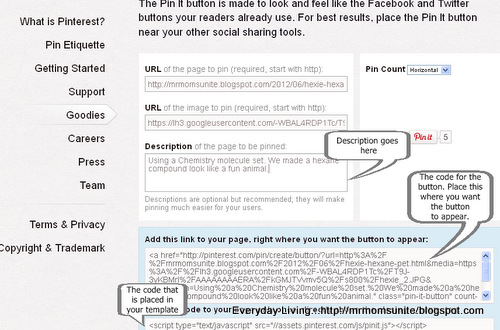
- Provide a description of your photo. This is what will appear in the Pinterest "Pin It" window when it opens

- Find, "Add this code to your page, right where you want the button to appear:". While still in HTML mode, copy the code that appears and place it below your photo.
- You might also want to be sure that you place the code before the closing CENTER tag, so it looks good

- Finally, at the bottom of the section, where you see "Add this code to your page only once, directly above the closing




